Evernoteのデータベースを使った復元方法

Evernoteを一括バックアップ出来る、データベースからの復元方法ですが、新しいバージョンのEvernoteには、公式ヘルプに書かれた保存場所に、データベースフォルダが見当たりませんでした。(2021年7月現在)
捜索した結果、古いバージョンである「Evernote Legacy」では、データベースフォルダが見つかり、無事にバックアップしたノート群を復元できました。
EvernoteからEvernoteへの復元方法なので、別のサービスへの移行やエクスポートではありませんが、お役に立てばと思います。
Evernote Legacyのインストール方法
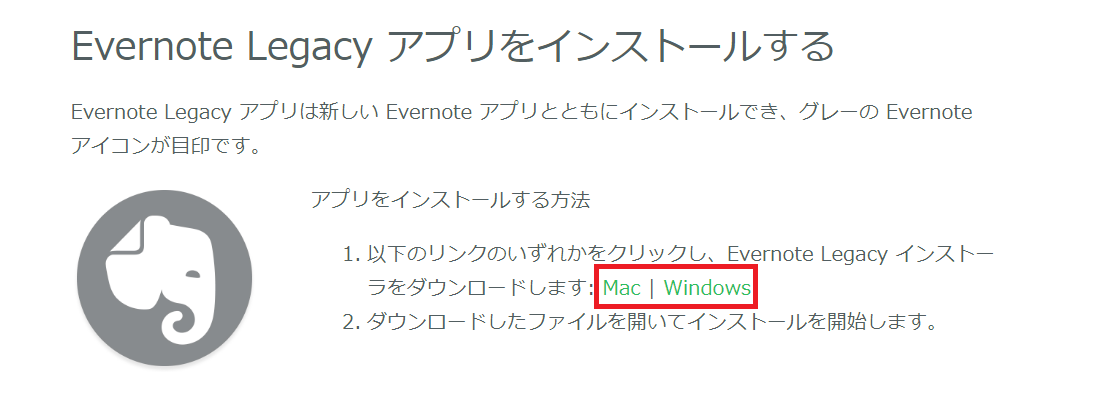
まず、Evernote公式のこちらのページから、旧バージョンである「Evernote Legacy」をダウンロードします。

Windowsの方はWindowsを、Macの方はMacを選びましょう。
ダウンロードしたアプリをクリックで展開し、パソコンにインストールします。
データベースの保存場所
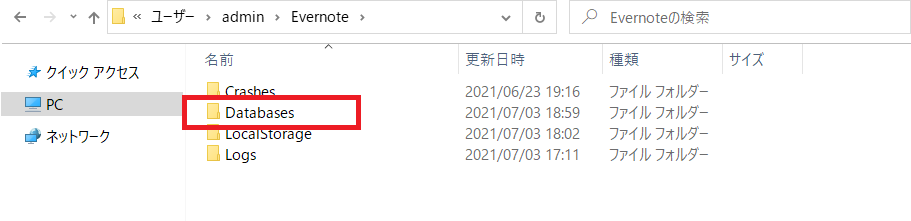
Evernote Legacyのデータベース保存場所は、C:\Users\ユーザー名\Evernote内。そこに、「Databases」フォルダがあります。
公式では「C:\Users\[PC の名前]\Evernote内」となっていましたが、ユーザー名になっていました。
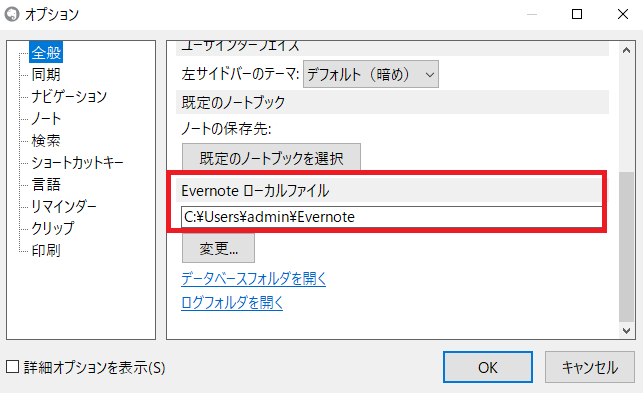
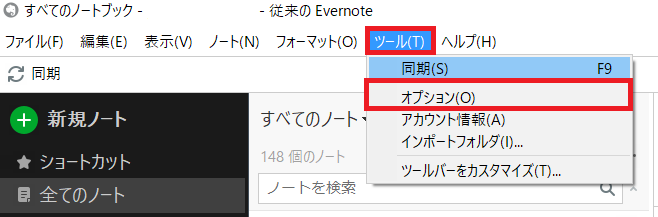
確認方法:「ツール」→「オプション」→「全般」を下にスクロール。Evernoteローカルファイルの下にあるパスがデータベースの保存場所。

ちなみに、ここから保存場所を変更することも可能です。
データベースの保存方法と復元方法
手順1:エクスプローラーの上の欄に、C:\Users\ユーザー名\Evernoteを入力し、エンター。
手順2:「Databases」フォルダをコピーし、任意の場所に保存。

以上でバックアップ完了です。
バックアップしたノートを復元したい時には、保存した「Databases」フォルダを、また「C:\Users\ユーザー名\Evernote」に、上書き保存で復元が完了します。
※Evernoteの同期がバックグラウンドで動いていると、上書き保存が上手くいかず、新旧のノートが混ざってしまうので、復元時にはネット環境を一時切るのがおすすめです。
復元時の注意点
上書き保存をすると、当然ながら現ノートブック群は消えてしまいます。
新旧ノート両方の情報を保存しておきたい場合には、旧「Databases」フォルダを上書き保存する前に、新「Databases」フォルダをコピーし、いつのノートなのか確認するため、日時などをタイトルに付け加え、別のフォルダやUSBに保存すると良いでしょう。
新「Databases」のノートが見たくなった場合は、タイトルを「Databases」に戻し、「C:\Users\ユーザー名\Evernote」に、上書き保存で復元が可能です。
データベースフォルダを保存さえしておけば、いつでも古い内容のノートを復元することができます。
最新版Evernoteにデータベースフォルダがない
一応、最新版Evernoteでも、何とかデータベースにあたるフォルダやそれに類いするファイルがないかと探したのですが、結論から言うと、見つけられませんでした。
まず、隠しフォルダを含め、「Databases」フォルダがありません。
Evernote Legacyで使われていた拡張子exbのファイルもなし。
(この時点で、Evernote Legacyで保存した「Databases」フォルダを最新Evernoteに移植しようと言うもくろみが崩れ去りました)
オフラインでノートの変更と更新を繰り返することで、どのファイルがノートの保存に使われているのか、更新日時から確認しようとしたのですが、それらしいファイルをコピペ上書きしてもノートは最新のまま。
オフラインにすると、「オフラインです。変更内容は端末に保存され、オンラインになった時点で同期されます」と、ノート上部に出るので、どこかには保存されているのですが、その場所が分からない。
最後の手段として、隠しフォルダC:\Users\ユーザー名\AppDate\Roaming\Evernoteをコピペ上書きしようとしたのですが(真似しちゃ駄目)、上書き中に「管理者権限が必要です」の嵐にさいなまれ、完遂ならず。(管理者アカウントです)
AltやCtrlキーを押しながらヘルプをクリックで、トラブルシューティングからデータベースの保存場所へ行けるとか、データベースの最適化ができると言う記事も見かけたのですが、これも出来ず……。
うん。諦めよう。
大人しくEvernote Legacyを使おう。
そして、最新版Evernoteのアップデートを待とう。
と言う結論に至りました。
試みても無駄だったことのまとめ、失敗談としてお納め下さい。
まとめ
Evernoteのデータベースを使った復元方法が使えるのは、現状旧バージョンのEvernote Legacyのみです。(2021年7月3日時点)
コピーして保存の2ステップで簡単に一括バックアップができるので、是非お試しあれ。ついでにEvernote Legacyであれば、全てのノートブックの一括エクスポートと、データベースの最適化も出来ます。
とは言え、最新版Evernoteのおしゃれ感も素敵ですよね。最近はタスク機能もつき、ios版のアップデートも来ました。
Evernote Legacyも最新版Evernoteも両方パソコンにインストールすることが可能なので、普段は最新版を使い、バックアップしたい時だけ一括エクスポートやデータベースでのバックアップが出来るEvernote Legacyを使い分けるのも良いかと思います。
また、Evernote Legacyから、ENEX形式で一括エクスポートし、最新Evernoteにインポート、と言うことであれば、可能です。
「メモリとストレージがもったいない!」と言う方は、バックアップ時のみEvernote Legacyをインストールし、バックアップが終わったらアンインストール、と言う選択肢もありです。
以上、Evernoteのデータベースを使った復元方法のまとめでした。
あなたのお役に立ちますように。
バックアップしたEvernoteの復元方法

ENEX形式でエクスポート(バックアップ)したEvernoteの古いノートを、どうやって
復元するか、正常に復元されるのか、気になったので実際にやってみました。
分かりやすいよう、画像付きで復元方法を説明していきます。
今回、新しいバージョンのEvernoteでは、一括エクスポートが出来なかったので、古いバージョンである「Evernote Legacy」を使用しています。
保存形式はEvernote公式のENEX形式からの復元になります。
Evernote Legacyをインストールする方は、まず、Evernote公式のこちらのページからどうぞ。
Evernoteの復元方法
その1:パソコンでEvernoteを開く。
その2:同期をいったん切る。
プレミアム版の方や、復元するデータの中に、絶対に必要なノートしか入っていない方であれば、この項目は無視して下さい。
が、今あるノートと内容が競合したり、古いノートの内容を一部更新したかったり、古いノートの一部分だけが欲しい場合には、一度同期を切り、オフラインで編集してから同期した方が良いでしょう。
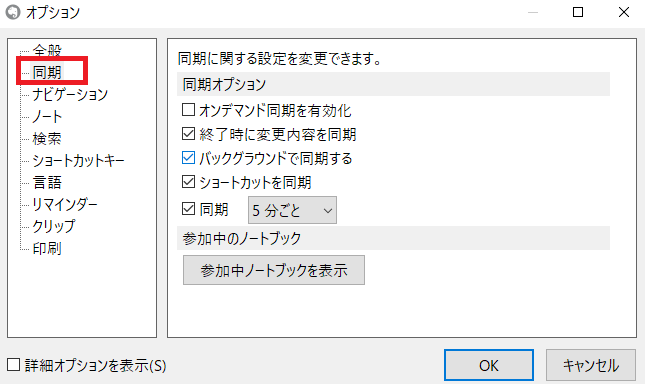
場所は、「ツール」→「オプション」→「同期」。

ここに移動し、全てのチェックを外します。

手っ取り早くいきたい人は、一時Wi-Fiなどネット環境を切断するのも有りです。
また、Evernote最新版では、何故か「ツール」→「オプション」の項目がありませんので、ネット環境の一時切断が良いかと思います。
※追記:Windows10では問題なかったのですが、Windows8.1の環境下では、「ツール」→「オプション」→「同期」のチェックを外してしばらく作業していると、何故か「5分ごと同期」が勝手に復活し、5分後に同期が始まりました。作業途中で削除したはずのノートブックが復活したりしますので、Windows10より前のバージョンで作業する際、おすすめはネットの一時切断です。
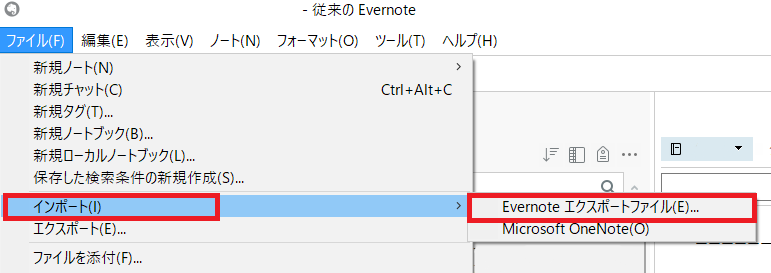
その3:ファイル→インポート→Evernoteエクスポートファイルを選択。

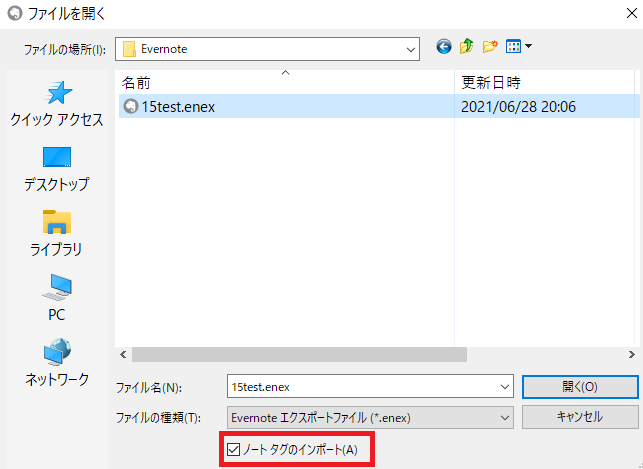
その4:バックアップしたEvernoteのENEX形式ファイル(拡張子が.enexのもの)を選択、「開く」をクリック。

注意点:このとき、タグの情報も一緒に復元させたいのであれば、下の方にある「ノートタグのインポート」にチェックがついていることを忘れずに確認して下さい。
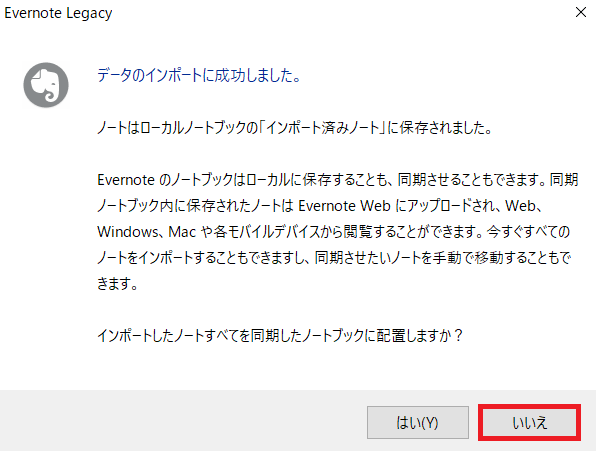
その4:「データのインポートに成功しました…略…インポートしたノート全てを同期したノートブックに配置しますか?」と聞かれるので「いいえ」を選択。

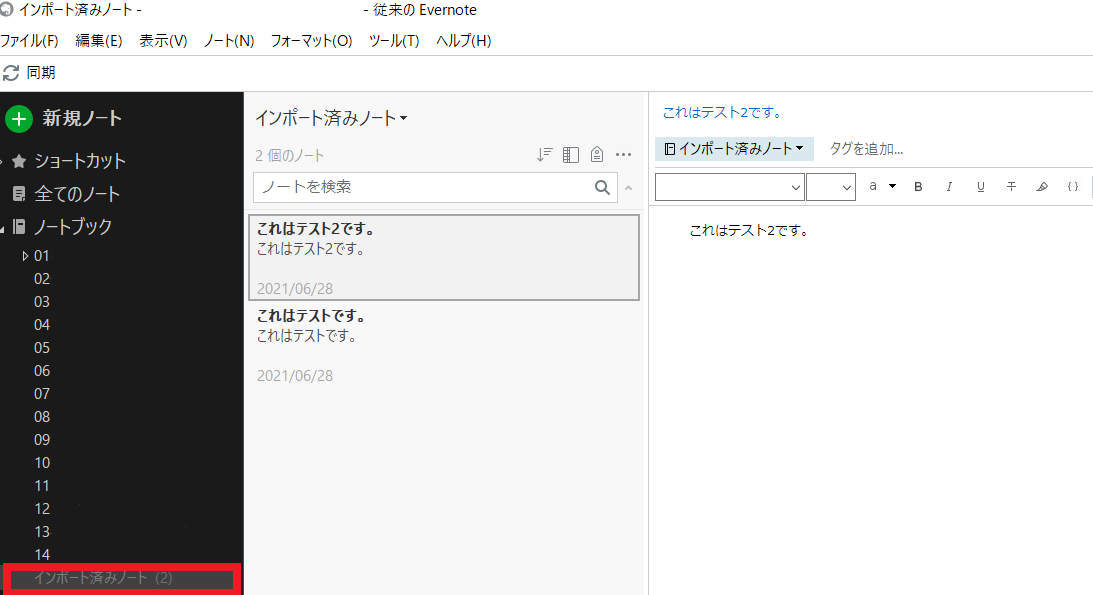
その5:ノートがインポートされる。

無事、バックアップしたノートがEvernoteに復元されました。
復元時の注意点
エクスポートするとき、ノートブックの中にあるノートブックは、階層化が出来ないので、ごちゃ混ぜになってタイトル順に表示されます。
そうならないよう、事前に階層化は一層まで、と決めて各ノートブックごとにエクスポートすると、復元の時に困らないでしょう。
また、「Evernote Legacy」に限り、ノートブックをインポートすると、「.enex」の前についていたタイトルが消えます。
タイトルがただの「インポート済みノート」になってしまうので、編集し直しましょう。
必要なら、事前にタイトルをメモしておくと良いでしょう。
Evernote最新版をお使いの方も、「(インポート済みノート)タイトル」になりますので、編集が必要です。
復元が終わった後の注意点
その1:インポート済みのノートは忘れずに同期する。
恐らく大丈夫かと思いますが、念のため。
同期を切っていた方は、設定を元に戻しましょう。
その2:インポート済みノートブックを削除するときは慎重に。
「Evernote Legacy」ではインポート済みノートブックを、ノートブックごと削除してしまうと、ゴミ箱に入らずに全て削除されてしまいます。
最新版Evernoteでも検証した結果、こちらはゴミ箱には入ります。
が、ノートブックごと削除してしまうと、個々のノートは復元可能ですが、ノートブックごと復元は出来ませんでした。
エクスポートしたENEX形式のファイルが残っていれば、また同じ手順で復元可能ですが、誤ってENEX形式のファイルの方も削除済みであれば、エクスポートからのやり直し…元データが残っていない場合は、最悪取り返しがつきません。
バックアップしたENEX形式のファイルの削除は最後の最後、ノートを全て編纂し終わり、同期が済んでからにしましょう。
まとめ
インポートの手順自体は、とても簡単でした。
手間がかかるのは、その前の準備であるエクスポート作業や、インポートした後の編集作業の方かもしれません。
エクスポートしてみたものの、きちんと復元されるのか、と言う不安がありましたが、無事に復元が出来て一安心です。
ちなみに、Evernoteのもう一つのバックアップ方法として、パソコンの「C:\Users\[PC の名前]\Evernote\Databasesディレクトリ」を、コピペ上書きする方法が公式のヘルプに載っていたのですが、どうも仕様が変わったらしく、上手く見つけられませんでした。
EvernoteのDatabasesフォルダ自体は検索をかければ、いくつかヒットするのですが、該当の場所にあるDatabasesは見つからず。
Databasesディレクトリを使ったバックアップ方法は、既に使えないのかもしれません。
これからEvernoteのバックアップを取ろうと考えている方は、ENEX形式やHTML形式などでエクスポートするのがおすすめです。
一括エクスポートのやり方や、注意点はこちらの記事から確認出来ます。
以上、バックアップしたEvernoteの復元方法でした。
追記:検証の結果、「Evernote Legacy」であれば、Databasesフォルダからのバックアップが可能でした。追って、検証記事を出したいと思います。
参考サイト様:
ノートおよびノートブックをインポートする – Evernote ヘルプ&参考情報
Evernote for Windows でデータをバックアップおよび復元する – Evernote ヘルプ&参考情報
Evernoteのエクスポートができない問題を解決

パソコンにevernoteをダウンロードし、ノートブックを一括でバックアップ(エクスポート)しようとしたら、右クリックしても、「エクスポート」が出てこないので、エクスポートできない。複数ノートの選択もできないので、解決法を探しました。
仕方ないので、旧バージョンのEvernoteである「Evernote Legacy」 を導入し、一括バックアップします。
Evernote Legacyのインストール方法
まず、Evernote公式のこちらのページから、旧バージョンである「Evernote Legacy」をダウンロードします。

Windowsの方はWindowsを、Macの方はMacを選びましょう。
ダウンロードしたアプリをクリックで展開し、パソコンにインストールします。
Evernoteをエクスポートする方法
その1:ダウンロードしたEvernoteを、デスクトップにあるアイコンから開きます。
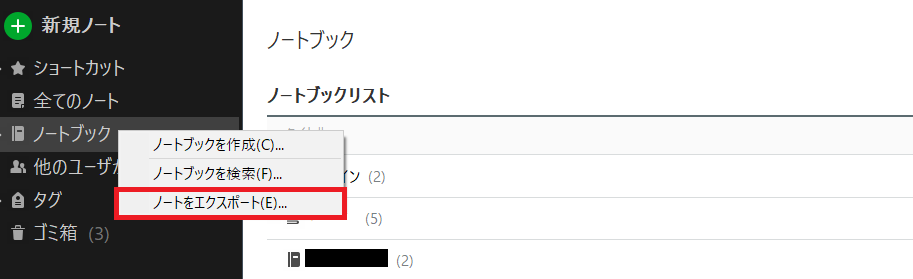
その2:「ノートブック」右クリック。
その3:「ノートをエクスポート」を選択。

その4:好きな形式を選び、「エクスポート」をクリック。

その5:保存先フォルダを選択し、保存。
エクスポートに成功しました。と言う表示が出てきたらOKです。
今回は試しに、
・ENEX形式のファイルでエクスポート
・単一のHTML Webページファイルでエクスポート
・複数のWebページファイルでエクスポート
の3種類の方法でバックアップを取ったのですが、150項目以上のノート数をものともせず、秒でエクスポートが終わりました。速い。
主に文章のみで、画像ファイルなどがないためかもしれませんが、それでもこのレスポンスは気持ちが良い。
おすすめの保存形式
保存形式は、「ENEX形式」と「HTML形式」、両方でエクスポートしておくのが、おすすめです。
ENEX形式は、一括バックアップ出来て楽なのですが、Evernote独自の保存形式で、他のアプリに対応していません。
その点HTML形式なら、互換性があります。
ブラウザ表示で、「全てを選択」からのコピペが出来るので、他社製アプリにノートの内容を写したい場合にも便利です。
万が一のために、2種類の形式でバックアップしておくと良いでしょう。
ENEX形式でエクスポートする時の注意点
一括バックアップが出来て楽ちんなENEX形式ですが、ノートブックの中にあるノートブックは階層化が出来ないので、ごちゃ混ぜになってタイトル順に表示されます。
その場合は、内側にある各ノートブックごとにエクスポートすると、復元の時に困らないでしょう。
「ノートブックの中はノート」・「階層化は一層まで」を意識しながらエクスポートして下さい。
HTMLでエクスポートする時の注意点
ENEX形式であれば、タグやノートブックごと一括バックアップ出来るので問題ないのですが、HTML形式でエクスポートする場合は、いくつか注意点があります。
その1:ノートのタイトルに番号を振る
出来ればエクスポートする前に、「ノートブック」と「ノートのタイトル」に番号を振っておくこと。
これをしないと、ノートの順番がぐちゃぐちゃになります。今まで更新日時順などでノートを並べていた人は注意です。
全部ではなく、自分がよく開く、大事なノートブックだけで構いません。
番号を振っておくと、ファイルの並べ替えで「名前」「昇順」を選べば、その数字順になるので、情報の整理に役立ちます。
その2:「複数のWebページファイルでエクスポート」を選ぶ
少し手間がかかりますが、保存時には「複数のWebページファイルでエクスポート」を選ぶと、後が楽です。
試してみた結果、「単一のHTML Webページファイルでエクスポート」では、階層化も何もなく、全てのメモが、ずらーっと滝のように全文表示されるため、メモの量が多い場合、必要な情報を探すのがひどく困難です。
「複数のWebページファイルでエクスポート」を選んでおくと、ノートブックの名前と番号を振った新規フォルダを作り、そこに各ノートブックをエクスポートしていけば、最低限の階層化が出来ます。
エクスポートされたファイルの中に「ノートブックのタイトル_index」と書かれたHTMLファイルがあるので、そこをクリックすれば、ノート一覧を見ることが可能です。
ノートブックの中にさらにカテゴリがある場合もあるかと思うので、その場合はカテゴリごとにエクスポートすると良いでしょう。
OneNoteインポーターと言う選択肢
「ノートブックごとにエクスポートとか、面倒くさい!」と言う方は「OneNoteインポーター」を使ってOne Noteにバックアップする方法があります。OneNoteインポーターであれば、階層化しているノートでもそのままバックアップ出来ます。
タグについては未検証なので分からず。おそらくタグまでは再現不可かと。
また、OneNoteインポーターでEvernoteをエクスポートするためには、前提として「OneDrive」が有効である必要があります。
OneDriveを無効化している人は、まずOneDriveを有効化してから、OneNoteインポーターでEvernoteをエクスポートしましょう。
ググればすぐに公式ページが出てくるので、そちらからインストールして試してみて下さい。
まとめ
Evernote使いはメモ魔が多いので、メモの数も分類も、膨大になってしまうことが多いでしょう。そのメモがある日突然、全て消えてしまったら……と考えると、ショックを通り越して灰になりそうです。
そうならない為、定期的にEvernoteをバックアップ保存する習慣をつけておくと安心です。
今回、新しいバージョンのEvernoteでは一括エクスポートが出来なかったので、旧バージョンのインストールが出来て、本当に助かりました。
ちなみに問題が発生したのは、2021年6月時点の最新バージョン(10.16.7)でした。新しいものが良いものとは限らないジレンマを感じます。今後改善されると良いのですが。
この記事があなたの役に立ちますように。